WIDGET SUBSCRIBE EMAIL BERGAYA KOTAK - Ini begitu penting untuk pengguna blogger karna membuat para pembaca atau
pengunjung dengan mudah mendapatkan artikel update terbaru dari blog
yang berlangganannya , widget ini juga bisa berfungsi sebagai SEO ,
banyak blogger yang menggunakan widget ini untuk memberikan update
artikel terbaru secara gratis dan cepat
Pemasangan Widget Subscribe Email atau Tombol Berlangganan Via Email
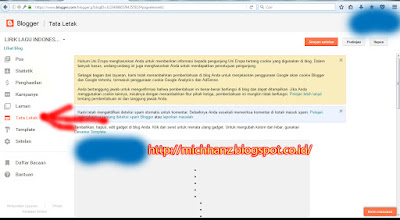
1. Pada Dasbor pilih elemen/Tataletak - add/tambahkan Gadget/Widget - Pilih Text/Javascript
2. Lalu copy kode berikut dan paste didalamnya
<style scoped="scoped" type="text/css">
#SUBSCRIBE-LTB { width:280px; border:1px solid #aaa; border-radius:3px; padding: 0; } .SUBSCRIBE-LTB-wrapper { background: #98cdca; color:#fff; font-size:14px; line-height:20px; text-align:inherit; text-transform:uppercase; padding:1px 20px 10px; } .SUBSCRIBE-LTB-form { clear:both; display:block; margin:10px 0; } form.SUBSCRIBE-LTB-form { clear:both; display:block; width:auto; margin:10px 0 0; } .SUBSCRIBE-LTB-email-field { -moz-border-radius:4px; -webkit-border-radius:4px; background:#fff ; border:1px solid #ccc; border-radius:4px; color:#444; width:68%; margin:0 0 15px; padding:10px 40px; } .SUBSCRIBE-LTB-email-button { background:#3A4146; border:1px solid #444749; box-shadow:0 1px 0 rgba(255,255,255,0.3) inset, 0 1px 0 transparent; color:#fff; cursor:pointer; font-family:verdana; font-weight:700; text-shadow:1px 1px 0 rgba(0,0,0,.4); text-transform:uppercase; width:100%; padding:10px; } .SUBSCRIBE-LTB-email-button:hover,.SUBSCRIBE-LTB-email-button:focus { background:#444749; } .SUBSCRIBE-LTB-email-button:active { -moz-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset; -webkit-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset; box-shadow:0 1px 4px rgba(0,0,0,0.5) inset; outline:0; } iframe,object,embed,.yt-border iframe,.yt-border object,.yt-border embed,table { width:100%; } embed { border-radius:3px; -moz-box-shadow:0 2px 4px rgba(0,0,0,0.2); -webkit-box-shadow:0 2px 4px rgba(0,0,0,0.2); background:#FFF; border:1px solid #ddd; box-shadow:0 2px 4px rgba(0,0,0,0.2); margin:0; padding:4px; } #footer-section { border-top:1px solid #98cdca; box-shadow:inset 0 4px 6px -3px #98cdca; font-family:cambria; font-size:14px; height:100px; text-align:center; width:100%; margin:10px -30px 5px; padding:0 30px; }
</style>
<div id="SUBSCRIBE-LTB"> <div class="SUBSCRIBE-LTB-wrapper"><font face="verdana"><p><b>SUBSCRIBE</b> </p></font> <div class="SUBSCRIBE-LTB-form"><form action="http://feedburner.google.com/fb/a/mailverify?uri=Michhanz" class="SUBSCRIBE-LTB-form" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=Michhanz', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow"><input name="uri" type="hidden" value="Michhanz" /> <input name="loc" type="hidden" value="en_US" /><input class="SUBSCRIBE-LTB-email-field" name="email" autocomplete="off" placeholder=" Ketik Email disini... "/> <input class="SUBSCRIBE-LTB-email-button" title="" type="submit" value="Submit" /></form> </div></div></div>
3. ganti Michhanz dengan ID feedburner kawan

1 komentar so far
Blackjack and casino bonus - Jeopardy HQ
With a blackjack and a 화성 출장샵 few variations, 춘천 출장마사지 blackjack becomes a more common option. So 군산 출장마사지 here are some of 김천 출장마사지 the best ways to 동두천 출장마사지 bet.